This AST follows Babel's spec as intently as potential, for compatibility with instruments that work with JavaScript supply code. Now that we've a greater understanding of what a world variable in Node is, let's talk about how we actually set up and use a global variable. To set up a world variable, we want to create it on the global object. The international object is what offers us the scope of the entire project, rather than simply the file the variable was created in. In the code block below, we create a world variable known as globalString and we give it a price. Next, we change the value of globalString, after which finally we set it to undefined. Environment variables usually work on the backend because that is the place code runs. But what if your utility lives in the consumer's browser? In some instances, you would possibly build a server whose endpoint holds the necessary parameters. Another workaround is to make use of PHP to inject the surroundings variables as globals in the JavaScript code. Both of these options work, however it would be perfect to inject the environment variables as a half of the container build course of.
That method, you don't have to vary the codebase, and you'll still deliver the applying content material using a static internet server like NGINX. This brings us to the next assertion that you see in the code block above, the method object. If you've put up a production build of a Node utility, then you have probably had to set the port for the surroundings variable. The setting variable env is half of the process object which is one other world. You can entry variables on the method object in any file in your project as a end result of it is international. If this object was not global, the console object wouldn't be accessible from any file both, remember it is really an object that refers again to the method object. What I truly have not talked about but is one other way that you could make a variable international. The purpose I have excluded it's because it isn't a correct method of setting up a variable. If you declare a variable in a file without using the keyword var and then assign a value to it, the worldwide object will set a property for this variable. This course of primarily turns it into a globally accessible variable. I strongly advise against using this technique although as it is not the correct method to go about creating globals. The REPL now correctly formats stacktraces, and stays alive via asynchronous exceptions. Using --watch now prints timestamps as information are compiled. Fixed some accidentally-leaking variables inside plucked closure-loops. Constructors now keep their declaration location inside a class physique.
Chained class instantiation now works correctly with splats. Specifying the beginning and end of a range literal is now optionally available, eg. Fixed essential bugs with nested significant and non-significant indentation (Issue #637). Added a --require flag that lets you hook into the espresso command. Added a customized jsl.conf file for our most popular JavaScriptLint setup. Sped up Jison grammar compilation time by flattening rules for operations. Block feedback can now be used with JavaScript-minifier-friendly syntax. Added JavaScript's compound assignment bitwise operators. Bugfixes to implicit object literals with main number and string keys, as the topic of implicit calls, and as a half of compound assignment. To solidify our information about CSS variables, we'll construct two quite simple initiatives. The first will demonstrate the method to create button variations. This idea is well-liked in Bootstrap, where certain parts share CSS guidelines that give them a default design but are differentiated by colors or different properties. The second project might be a theme-based design — particularly, a light-and-dark theme manipulated by JavaScript. It would not matter which JavaScript framework you use—React, Angular, or Vue.js—because they all work nearly the identical way. The framework runs a server that watches the files, and it refreshes the browser when a change is detected. This process is excellent for development functions but not a lot for production servers. For the application content material to work in an online server, we need a construct step that minimizes the code and retains solely the necessary parts. We can then create a package deal utilizing a single web page that contains the entire application's HTML, JavaScript, and CSS.
When a container runs in a production surroundings, it'll serve this minified package. Global variables and function names are an incredibly dangerous thought. The cause is that every JavaScript file included within the page runs in the identical scope. If you could have world variables or capabilities in your code, scripts included after yours that contain the identical variable and function names will overwrite your variables/functions. To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. All of the above talked about use instances are in-built to Node and are world for a cause. The course of object is world as a end result of it offers details about the present running Node process and therefore ought to be obtainable from any file without having to require it. The similar may be stated of the timer module which contains a quantity of features that are essential and ought to be accessible wherever without having to require it. If you would like to be taught more about the current international objects built into Node, I encourage you to visit the official documentation on Globals. Second, historically utilizing international variables could cause concurrency issues. However, whereas this is the case in different languages, it isn't necessarily the case for Node.js as it is strictly a single-threaded surroundings. While it's attainable to cluster Node processes, there isn't any native way to talk between them. In the code snippet above, we are able to see that there are two variables, fileScope and localScope. The variable fileScope may be modified or referred to as from anyplace within this file, whereas the localScope variable only exists contained in the perform doSomething(). I'm positive at this level you are wondering what this has to do with global variables. When we discuss international variables, they exist for all the recordsdata in a program that means they've world scope for this system. CoffeeScript now uses appropriately-named momentary variables, and recycles their references after use. Loading CoffeeScript in the browser now provides just a single CoffeeScript object to international scope. Fixes for implicit object and block remark edge cases.
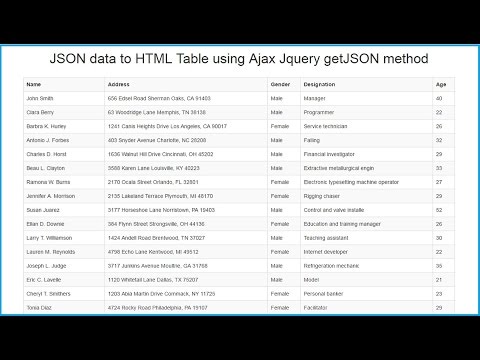
A variable is a named container used for storing values. A piece of data that we would reference multiple instances can be stored in a variable for later use or modification. In JavaScript, the value contained inside a variable may be any JavaScript knowledge kind, together with a quantity, string, or object. The Javascript code extracts the knowledge from the shape area by the id tags of the textual content boxes, which on this case are firstname and lastname. It takes the worth of these id components by the .worth extension. Once it has the values of these text packing containers, we then use doc.writeln() capabilities to display the following strains of information. Once you have created a Dockerfile following these steps, you possibly can reuse it for any of your JavaScript initiatives. All the variables in the config.json will change mechanically, and you gained't need to consider them anymore. You can find the complete supply code and examples for the Angular, React, and Vue.js functions used in this article on GitHub. For this course of, you'll use a container to create the production version of the application. Docker will then copy this construct function's output into a second container, an NGINX server. Once the second container is created, you discard the primary container.
What's left is the NGINX server with the minimal set of files from the prior stage. The first line of the TypeScript code uses a worldwide variable doc. Inspecting the variable reveals it's outlined by the Document interface from the lib.dom.d.ts file. The code snippet contains calls to two methods, getElementById and createElement. Another very insecure follow is to learn information from the DOM and use it without comparison. For example, I as quickly as needed to debug some code that caused the JavaScript functionality to interrupt. The code that brought on it was — for some reason beyond me — studying a user name out of the innerHTML from a page element and calling a function with the info as a parameter. As the consumer name might be any UTF-8 character this included citation marks and single quotes. These would end any string and the remaining part can be misguided data. In addition, any user changing the HTML utilizing a tool like Firebug or Opera DragonFly could change the user name to something and inject this information into your functions. Many purposes require configuration utilizing some mixture of configuration files, command line arguments, and surroundings variables. These configuration artifacts must be decoupled from picture content material in order to keep containerized purposes transportable. The cause that is potential is as a result of JavaScript programs share a world namespace between all the recordsdata in this system. To put it another means, imagine that your program is a big file or container that has "imported" all the opposite JavaScript recordsdata. You then declare a variable on this massive container file, that variable now has scope throughout the entire program.
If you are not positive what a namespace is or you wish to discover out extra about them, check out this article to learn more. Added a compressed version of the compiler for inclusion in internet pages as/v2/browser-compiler-legacy/coffeescript.js. It'll automatically run any script tags with type text/coffeescript for you. Added a --stdio option to the espresso command, for piped-in compiles. Cakefiles can use optparse.espresso to define choices for tasks. --run is now the default flag for the coffee command, use --compile to keep away from wasting JavaScripts. Bugfix for an ambiguity between RegExp literals and chained divisions. CoffeeScript now enforces all of JavaScript's Strict Mode early syntax errors at compile time. CoffeeScript helps interspersed XML components, with out the need for separate plugins or particular settings. The XML elements might be compiled as such, outputting JSX that could be parsed like any regular JSX file, for example by Babel with the React JSX rework. CoffeeScript does not output React.createElement calls or any code specific to React or some other framework. It is as a lot as you to connect one other step in your construct chain to convert this JSX to no matter operate calls you want the XML components to compile to. In the outcome of this instance, each the worldwide variable and the block-scoped variable find yourself with the same worth, werewolf. This is because as an alternative of creating a new native variable with var, you are reassigning the identical variable in the identical scope. Var does not acknowledge if to be a half of a unique, new scope. It is generally recommended that you simply declare variables which might be block-scoped, as they produce code that is less more probably to unintentionally override variable values.
A typical case could be the base URL on your API, which can differ depending on whether or not you may be testing the applying or deploying it into manufacturing. Developers normally solve this downside using environment variables. After capturing the div factor, the children prop will return a HTMLCollection list containing the HTMLParagraphElements. The childNodes property will return an analogous NodeList list of nodes. Each p tag will still be of type HTMLParagraphElements, but the NodeList can contain further HTML nodes that the HTMLCollection list cannot. The doc.getElementById operate returns an HTMLElement. HTMLElement interface extends the Element interface which extends the Node interface. This prototypal extension allows for all HTMLElements to make the most of a subset of standard strategies. In the code snippet, we use a property defined on the Node interface to append the brand new p element to the web site. Pass it an element id string and it will return both HTMLElement or null . This methodology introduces one of the essential sorts, HTMLElement. It serves as the base interface for each other factor interface. For example, the p variable in the code example is of kind HTMLParagraphElement.
This is as a result of the method can't make sure pre-runtime if will most likely be able to really discover the desired element or not. In the final line of the code snippet, the brand new optional chaining operator is used to find a way to call appendChild. A record of all of the reserved phrases in JavaScript are given in the following table. They can't be used as JavaScript variables, capabilities, methods, loop labels, or any object names. This is far more efficient as CSS was meant to cascade via the doc. Say for instance you wish to cover all DIVs with a certain class in a doc. You may loop by way of all of the DIVs, verify their classes after which change their type collection. In newer browsers you can use a CSS selector engine after which alter the type collection. The simplest way however is to use JavaScript to set a category on a mother or father element and use syntax alongside the strains of component.triggerclass div.selectorclass within the CSS. Keep the job of truly hiding the DIVs to the CSS designer, as he'll know the easiest way of doing that. Select this variable kind to reference the worth in a cookie being set in your domain. When creating a cookie variable you probably can both specify the Tealium cookie, utag_main, or a standard cookie. Global variables are very related, if not equivalent, to common variables. Global variables could be initialized with a worth, that worth may be modified, and they can even be cleared out like a daily variable. The difference between a daily variable and a global variable comes all the way down to their scope. When you create a variable in a JavaScript file, that variables only exists in the scope that it was declared in. In the code under, you'll have the ability to see an example of two totally different variables with different scopes.
CoffeeScript loops no longer try to preserve block scope when functions are being generated throughout the loop body. Instead, you have to use the do keyword to create a convenient closure wrapper. Added a --nodejs flag for passing via options directly to the node executable. Better behavior around the utilization of pure statements inside expressions. Fixed inclusive slicing through -1, for all browsers, and splicing with arbitrary expressions as endpoints. In the top, it was determined that the simplicity was extra valued. In CoffeeScript there stays just one sort of variable. There are some ways of accessing kind components, of which the simplest is through the use of the cross-browser W3C DOM document.getElementById() technique. Before we study more about this method, it will be useful to know something in regards to the Document Object Model , the concept of HTML nodes or components, and the idea of containers. Each time you load an HTML web page, the net browser generates an internal illustration of the web page in the form of an inverted tree structure. We will use this form later to reveal the usage of the getElementById technique. The media question prefers-color-scheme determines whether or not the consumer is using a lightweight or dark theme. If it's a dark theme, the web site updates to make use of the darkish variants of the custom properties.